以前にノートパソコンが壊れてしまって、しばらくスマホでこのWordPress(ワードプレス)でこのブログを投稿していた時期がありました。
さらに言うと、WordPress for iPhoneアプリは使わず、そのままスマホで 直接、ワードプレスの管理画面に飛んで、使用してます。
なんかやっぱ、ワードプレスのアプリって使いづらいんですよね。
ブログカードの画像が表示されなかったり、一部の画像が表示されなかったりと………
そのまま使えば(直接書き込めば)、プレビューで現物の記事が確認出来るし。
最初はちょっと面倒くさかったんですが、今ではPCで更新するよりも楽になりました。
元々、ブラインドタッチなんて出来ませんし、現場監督や現場監理人(代理人)ならPCスキルは必須でしょうが、現場作業員なもんで、WordPressでブログをやるまで、その必要性を感じていませんでした。
逆にスマホいじっている時間のが圧倒的に長いので、自然とフリック入力の方がPCよりも早くなってしまった者です。
スマホ(iphone)も小型PCみたいなもんだから、投稿するのに慣れれば、全くのノープロブレム!です。
これが、絶対に最適解!っていう訳ではありませんが、アプリを使っての効率よく、投稿する術みたいのを披露したいと思い、書いております。
《目次》
スマホで投稿するメリットは?
ブログ(WordPress)をやる際、やはり初期の頃は記事数を増やす!って問題があると思います。
自身も普段は現場仕事なので、わざわざノートパソコン持参で現場なんて入りません。(そんな奴いないって!)
なので、必然的にスマホである程度は記事を書くことになります。
隙間&空き時間に見出し入れて、文章の構成を考えて、
その日に投稿しなくても非公開もしくは下書きにしとけば、のちのち時間短縮になりますね。
休みの日に文章を完成させて、文字装飾しても良し。
その後に画像やアイキャッチを挿入しても良し。
そして、最終チェックで誤字、脱字などを再度確認する。
最初の1から10まで(記事完成)は、時間もやる気というモチベエネルギーを相当使うけど、平日の仕事合間、通勤時間に半分以上くらい、もっと贅沢を言えば、七割方 仕上げておけば、気持ちも楽になります。
とにかく、最初のうちは、記事数を増やしドンドンとアップしないとどうにもなりませんし………
特に、最初のうちは文章が下手クソでも、後からリライト(文章の修正&追加)でどうにでもなります。
とにかく、文字装飾のタグ入れが面倒くさかった!
プラグインの『Addquicktag』を入れて、ショートカットしたつもりでした。けれども、特にスマホの場合、タグをクリック(押して)して、また装飾したい文章or単語に戻って、っていう作業がかなり面倒でした。
まだ2000〜3000文字ぐらいなら、そう面倒では無いのですが、5000字以上越えると、上に行って、また下に戻ってと、嫌になりますね。

なので、簡単な文字装飾は覚える事にしたんです。
太字にするbタグ、アンダーラインを引くuタグ、黄色の蛍光ペンの全面ラインを引く markタグ そうすれば、いちいち上下に戻って文字装飾、文章装飾する必要はありません。
ただ、中にはなかなか覚えづらいのがあって、筆頭はよく使用するテキストリンクタグですね。
一応、アドクイックタグに登録してあります。
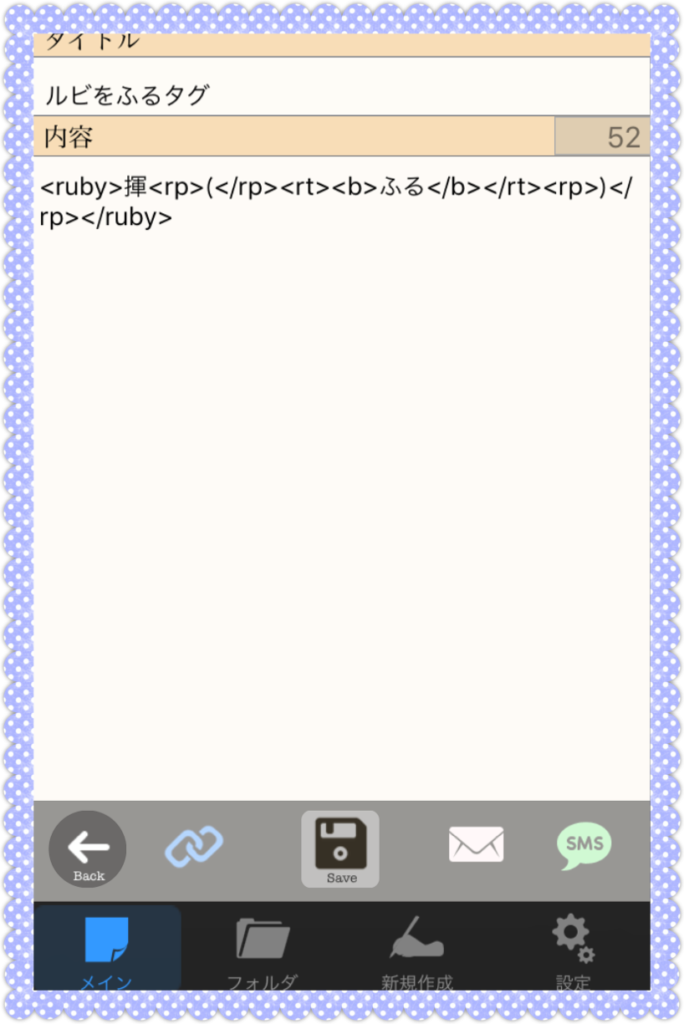
更によく使用するのは、私のブログの場合、ルビ(ruby)タグですね。難しい、または読みづらい漢字にルビ(ふりがな)を振るタグです。
こっちもクリックタグに入っていますが、スマホでの記事作成には、あまり使っていません。
アプリ、コピカンライト(無料)を使用したタグ(html)入れ短縮術
戻る手間を省きたいので、よく無料ブログ時代に使っていた『コピカンLite』という無料アプリに、面倒で入力が長いタグ、覚えづらい頻度の高いタグは登録しとくことにしました。
短いタグは構わないのですが、長いタグはいちいち打ち込むのが面倒だし、時間の無駄ですね。
一度ブラウザを出て、コピカンに登録してあるタグやショートコードをコピペ(クリック)して、またブラウザ(ワードプレスの編集画面)に戻ります。


何度も何度も上下に指を滑らす必要はありません。
ただし、画像挿入はしょうがありませんね。
こればかりは、上に行って、“メディアを追加ボタン”を押すしかありません。
それでも、画像挿入は文字装飾まで終わらせて、最後にビジュアルモードでまとめて入れれば、短縮になります。
最終チェックで、誤字・脱字、句読点の位置やもう一度文章を黙読で読み直して、投稿する!って流れで。
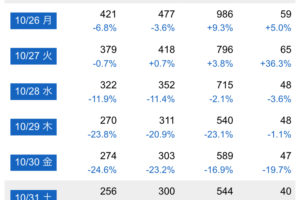
時間と疲労の関係もありますが、月に10記事以上は慣れれば 投稿できるようになります。
まぁ そのペースを継続できるか?は別問題として…………(〃ω〃)
まとめ、感想
コピカン(コピペ)アプリに関しては、他にCSS追加ファイルにコードを入力済みで、htmlタグで出力(表示)させるタグもこのアプリに登録してあります。
その方々のブログスタイル、にもよりますが、文字装飾はやっぱり必要でしょうね。
他に文字に色をつけるhtmlタグ、大きくするもの、小さくするタグなども暗記しました。
やっぱり、一冊ぐらいはHTMLタグの本はあった方がよろしいかと思います。
後ろの方に大抵の場合、色(color)コード表とかが載ってて、なかなか参考になります。

私の場合、小説(ラノベ) 魔法科、アニメ SAOアリシゼーションのあらすじ、感想物の記事が多いので、どうしてもルビを振るタグは必要になりました。
まぁ 平易な語彙、表現で書けばって 思ったこともありますが、やっぱり、日本人なので読めない漢字は覚えたい!あと、カッコいい表現&言葉!は覚えておきたいですね。
語彙(ボキャブラリー)が豊富になり、多少なりとも、差別化が計れると思うので。
個人的には、『迸る』とか煌めくって、漢字はお気に入りです。
自分が理解しやすいタイトル付けて、一度タグを入力しとけば、何回でもコピペして貼り付けられます。
あと、タグに限らず、例えば youtubeのURLをまとめて張り付けたい時など………何気に重宝しました。

スタイルシート(CSS)も本を4冊買って、覚えようとしましたが、途中で挫折しました。

けれど、CSSってこういうものなんだ!このコードはこういうことを意味しているのかな?って多少なりとも仕組みを理解出来れば、Wordpressにそんなに臆することもないでしょう。
勿論、HTMLタグもまた同様に。
私は無料ブログ時代に大抵のHTMLは覚えていたので、
ワードプレスを初めてやったときも、特に記事作成にはそれ程苦労はしませんでしたー
ただし、ワードプレスの初期設定で嫌になりましたけれど………(トータルで3日掛かった)
よくわからないならば、記事の文字装飾はhtml手打ちすればいいや!って思ってましたから。
ただ、各々の有料テーマの専用ショートコード(関連記事ブログカードなど)は最初から登録しとけば良かった!と今だからこそ 思いました。